Home page interactions
UX Motion Design
This was a trial done for Microsoft based on which I was later hired for a project where I had to create animated micro interactions for the ‘Edge Browser’. Since the work done after I was hired is under an NDA and I don’t have the access to it, sharing below the glimpses from the trial project.
Brief
Visualise the digital magazine Flipboard where you’re required to showcase different ideas on page flip animations, on how you navigate pages in a digital magazine. The solution should not be skeuomorphic. Consider Microsoft surface as the device to be used.
Ideation
Based of the brief, I thought of it as content that’s authentically digital and the interactions needed to be around the gestures that people are used to. To make it more dynamic, I thought of simulating 3D space, creating a sense of perspective through layering, depth, lighting, and natural movement.

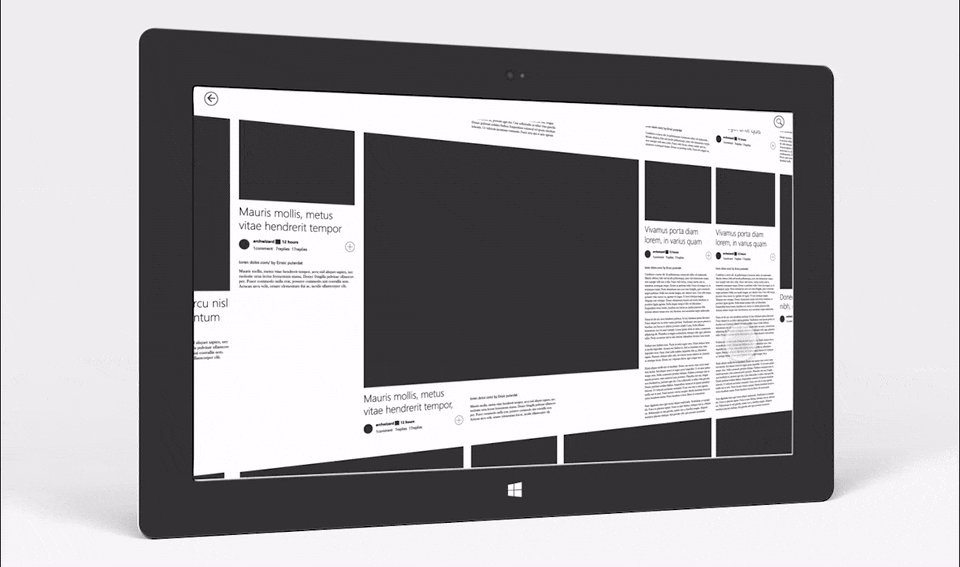
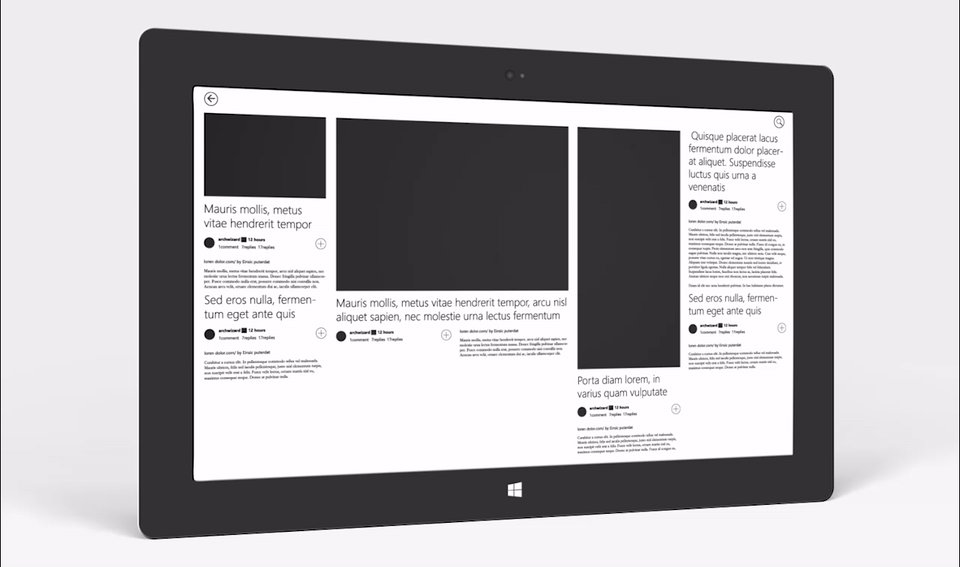
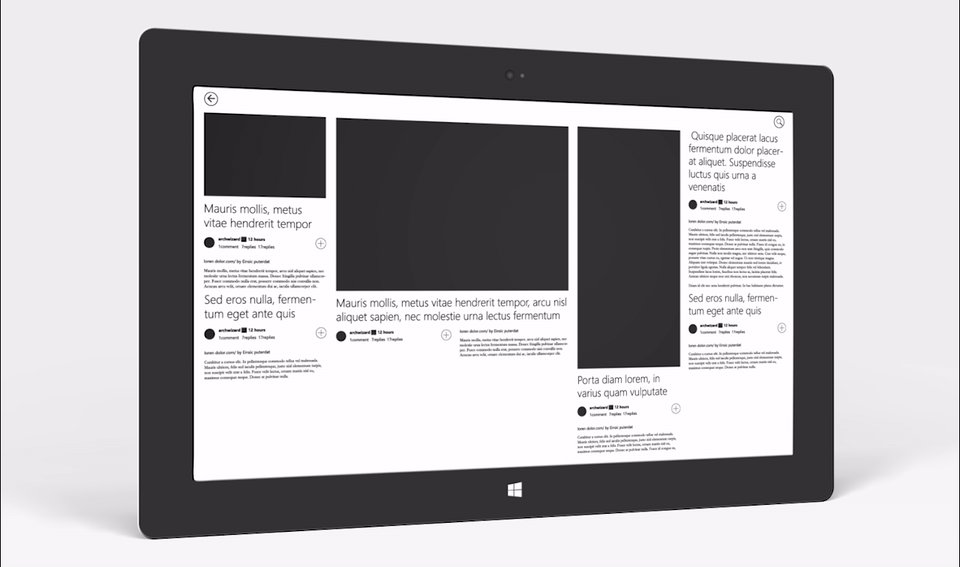
Option 1
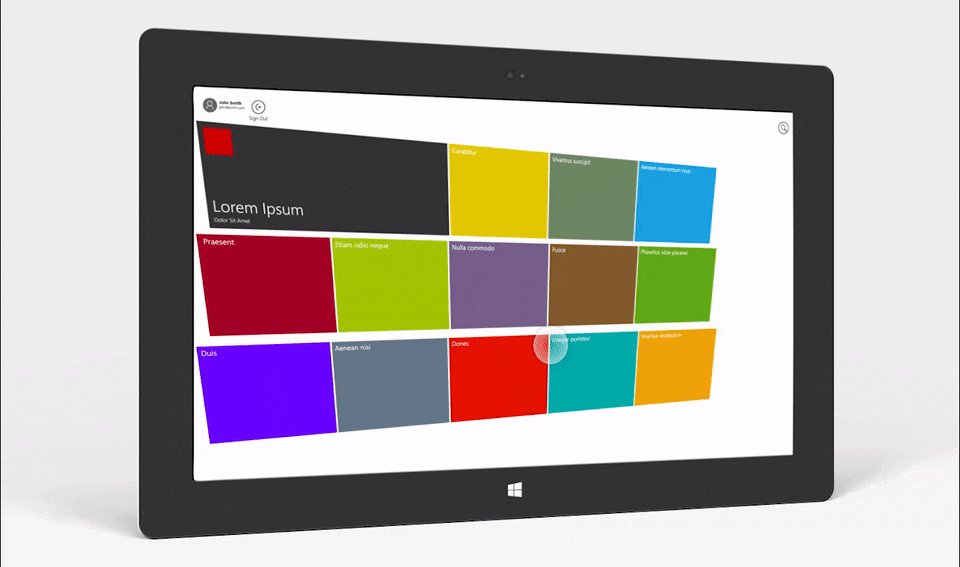
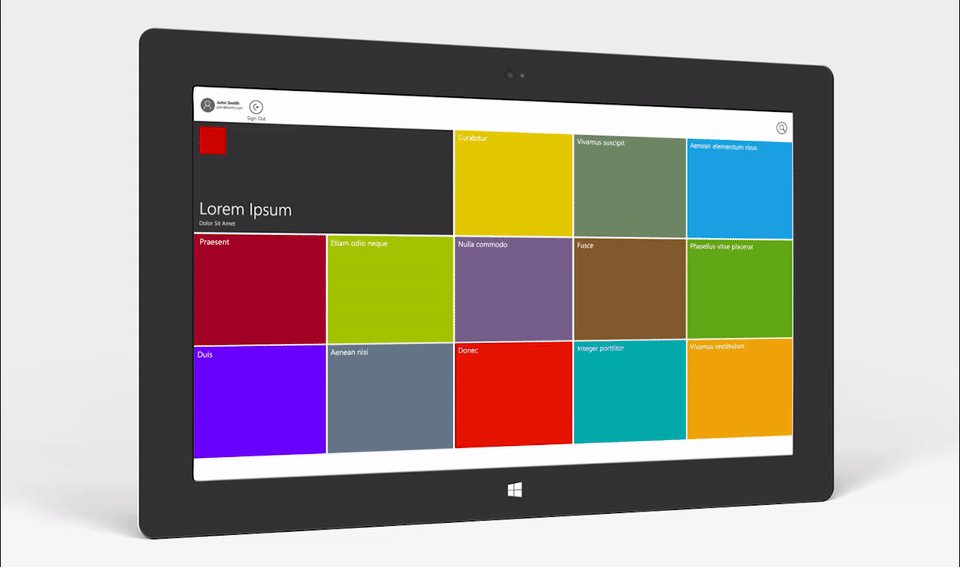
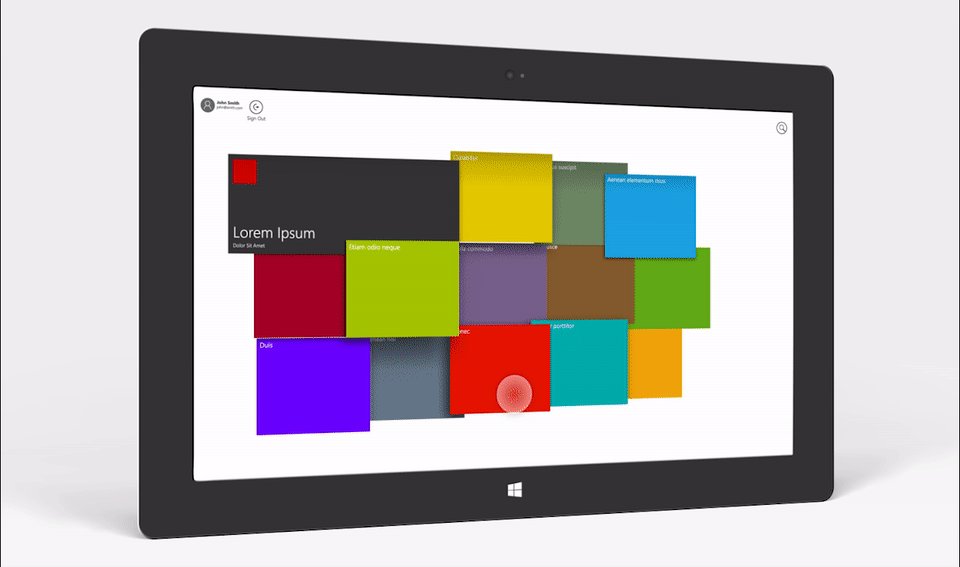
The home page of the app has headlines in the form of tiles which the users scroll through. To add a little three dimensional perspective the users can swipe home page and creates an illusion of being pushed backwards. and the next set of tiles are loaded. Added a follow through animation to the tiles to simulate a sense of weight.

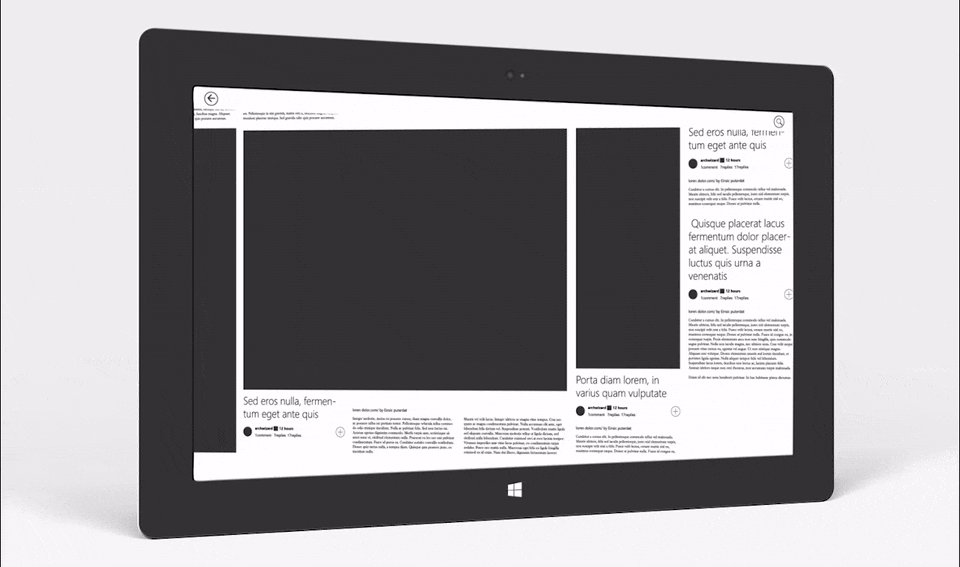
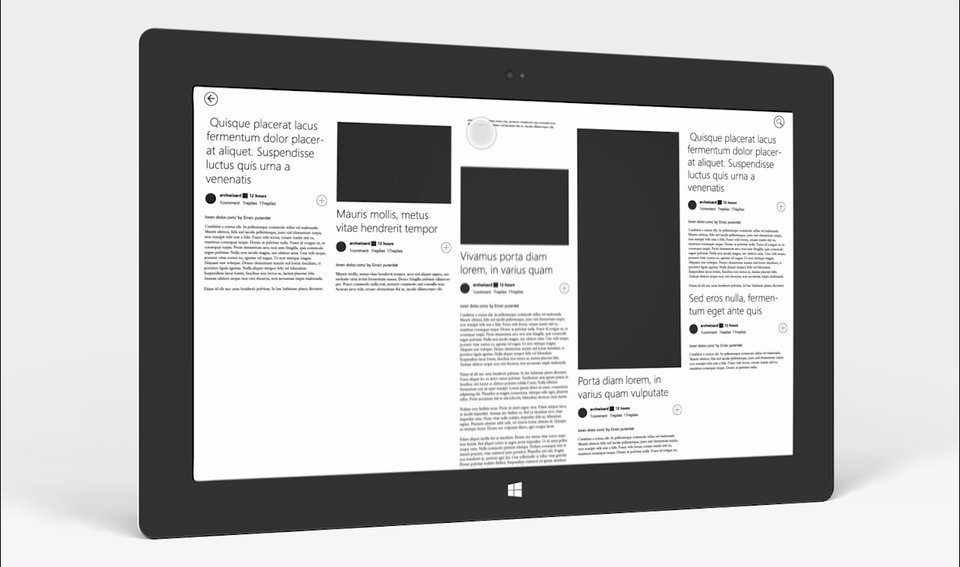
Option 2
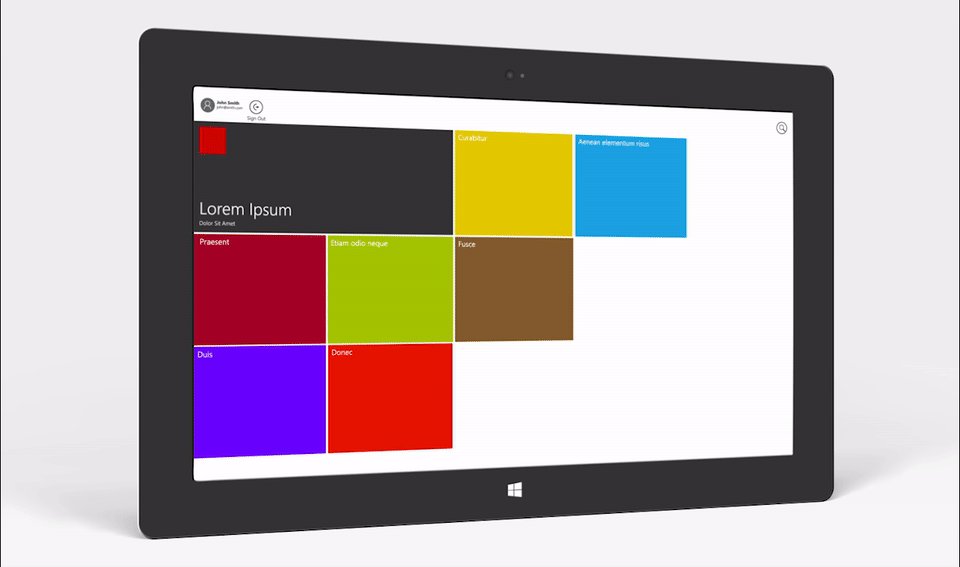
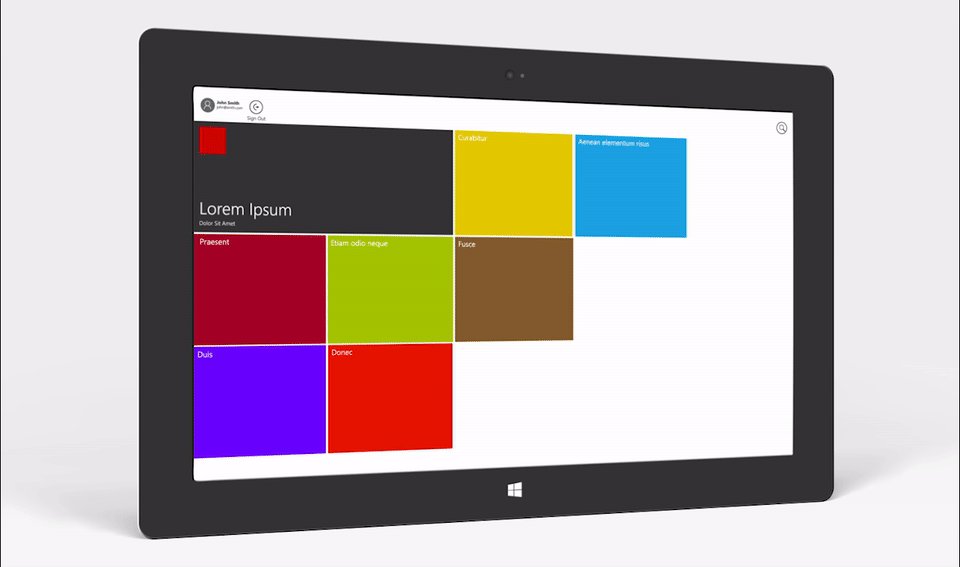
In case the user wants to filter out the tiles, keeping only the more relevant ones on the screen, the user can simply drag downwards and release it like a slingshot. Some of the tiles are tossed out of the screen, leaving the ones which are relevant.
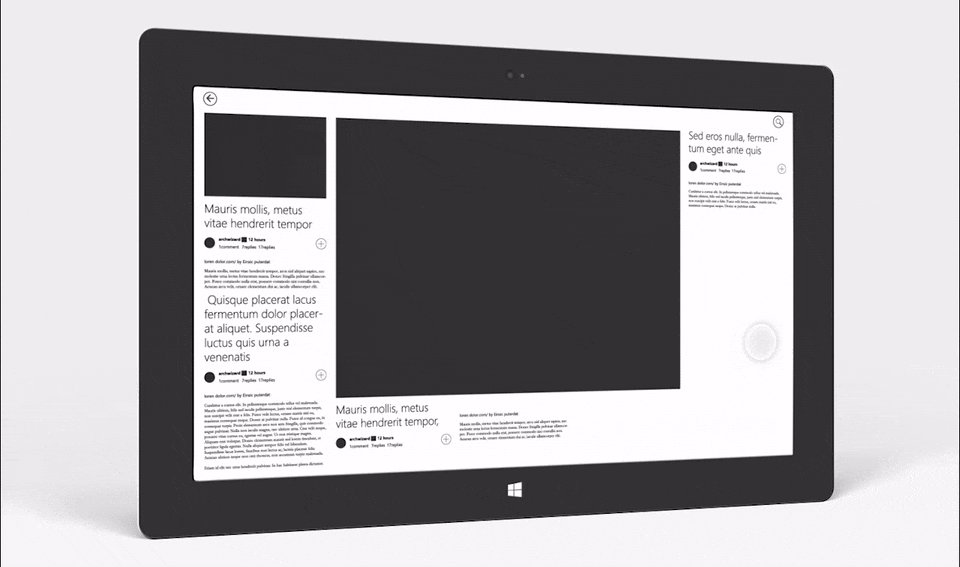
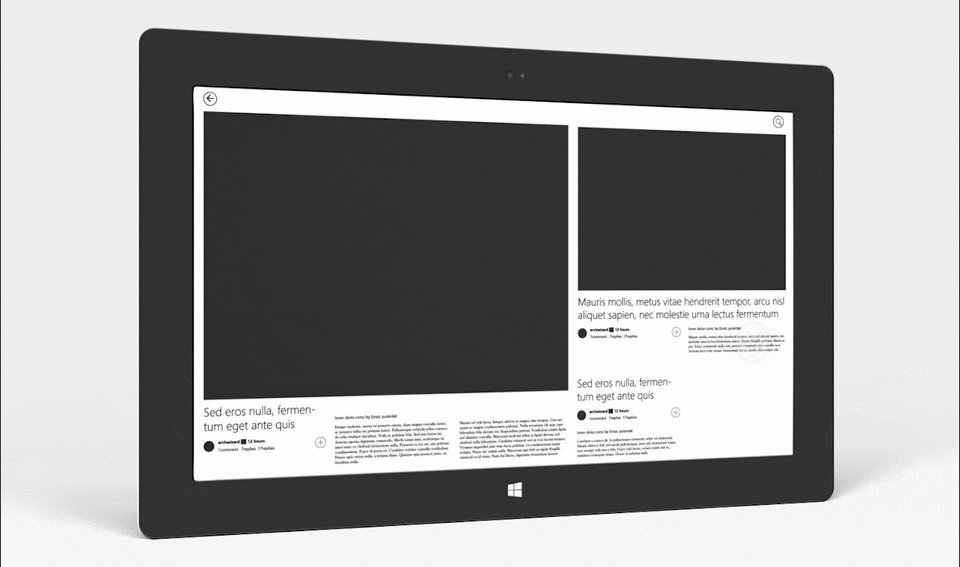
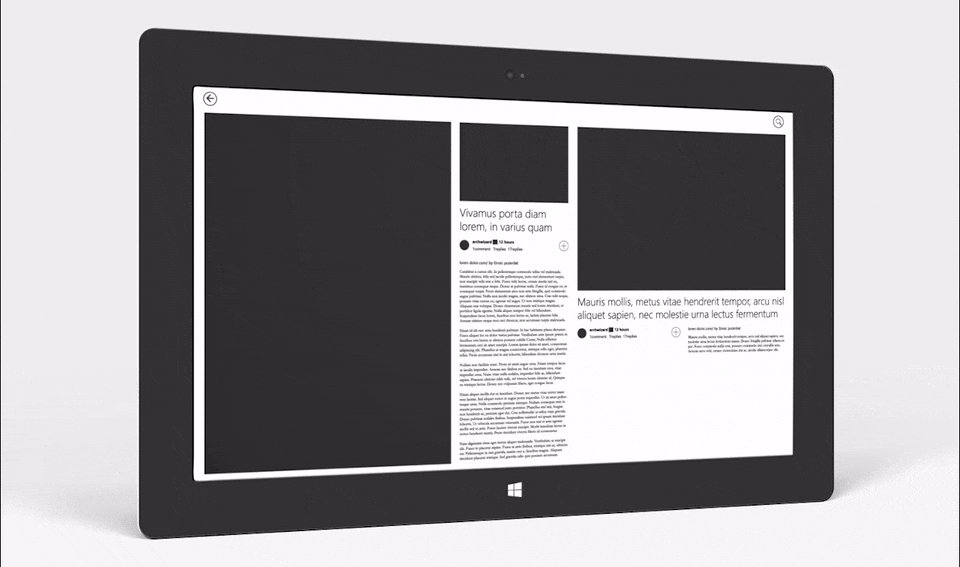
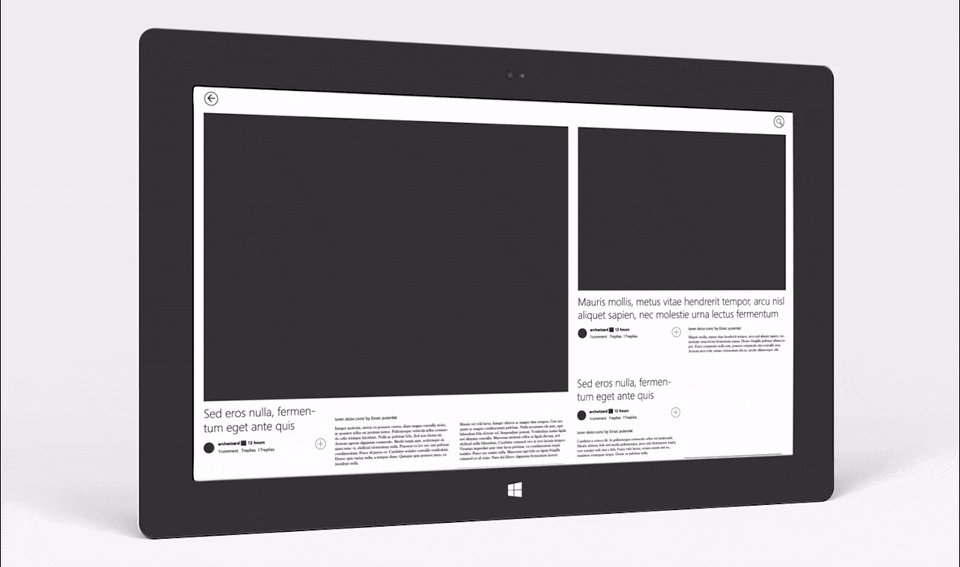
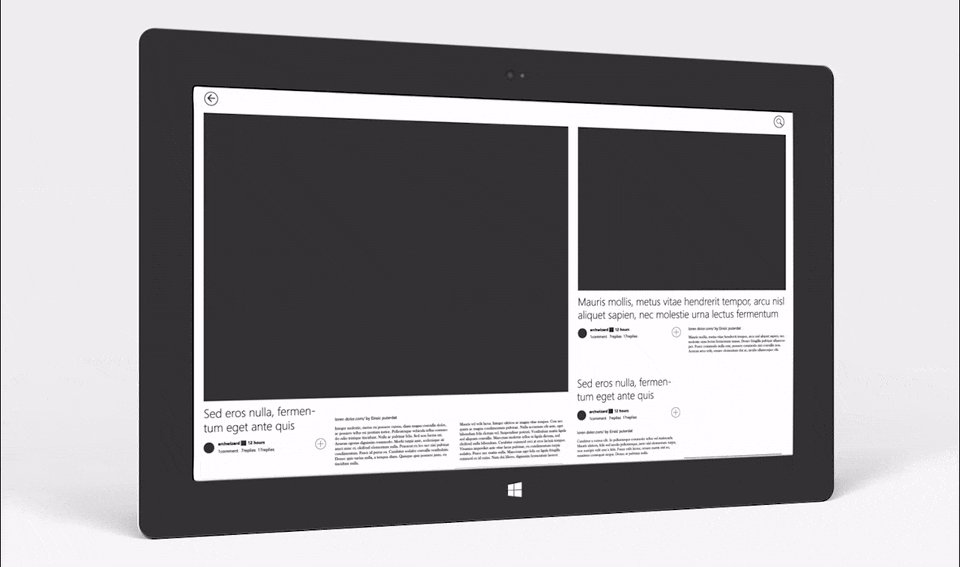
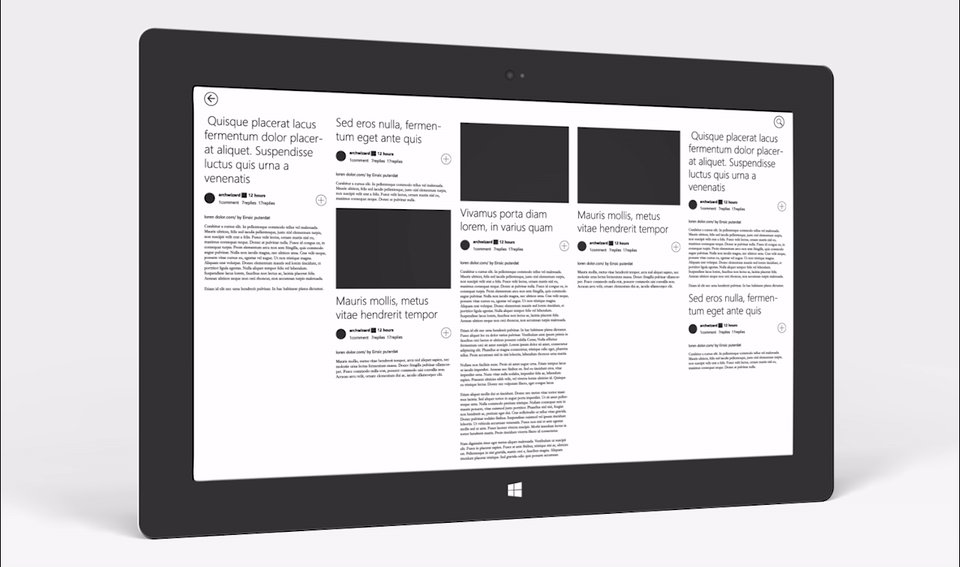
Options for Inner page interactions



Tapping on a tile opens up the article in detail with other relevant articles along side.
Here are some variations for interactions on the inner pages in different scenarios.
The result of this task:
I was hired by Microsoft ;)