Wildcraft
Brief
It was the month of May 2020 in the middle of a global pandemic. Wildcraft, an Indian brand who makes travel and adventure gear approached us to build ad campaigns for them.
My Role(s): Concept development, designing the assets and prototyping.
Ideation
During this process, we tried to understand the users of Wildcraft and their demographics. This user group being young people in the age group of 18- 35, we proposed the client to make use of creative tech instead of regular video ad campaigns. A bunch of ideas were discussed like micro games built around their products, a VR shopping experience or showcasing their products in AR.
One idea which they liked was the use of AR where users can try on their products virtually.

Concept
It was summer of 2020, amidst a global pandemic, people were locked up in their houses and one thing people most likely missed was travelling. We pitched an AR experience where users can not just virtually try on their products but also virtually travel to a place they select.
Task flow
We intended to build a web AR application which lets the users
Select the place they wish to travel to.
The app populates a list of Wildcraft products relevant to the destination.
Users select and customise products they want.
Users can not only virtually try it on themselves but visualise themselves in the selected destination.
Low fidelity wireframes

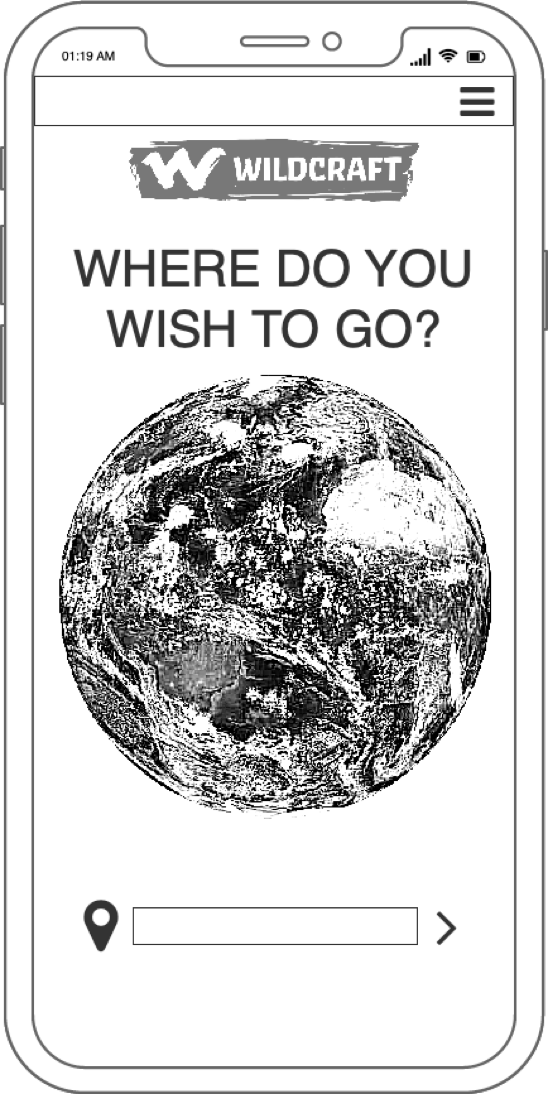
Users see a 3D earth in the centre of the screen which they can rotate and pin a location on . They can also enter the name in the text input field below the globe.

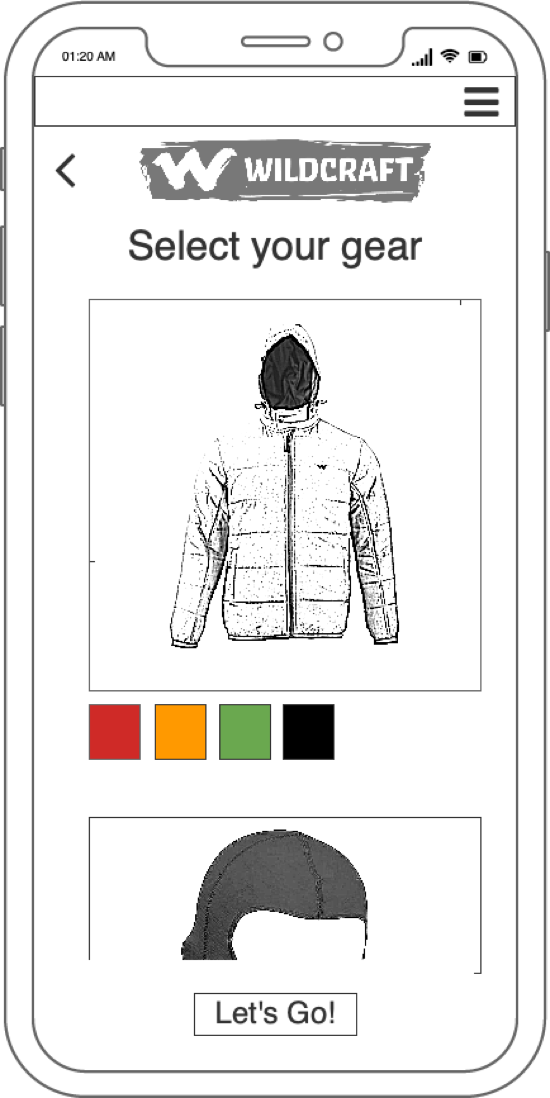
Based on their selected location, they are presented with a list of accessories that are relevant. Users select the items and hit
‘let’s go’.

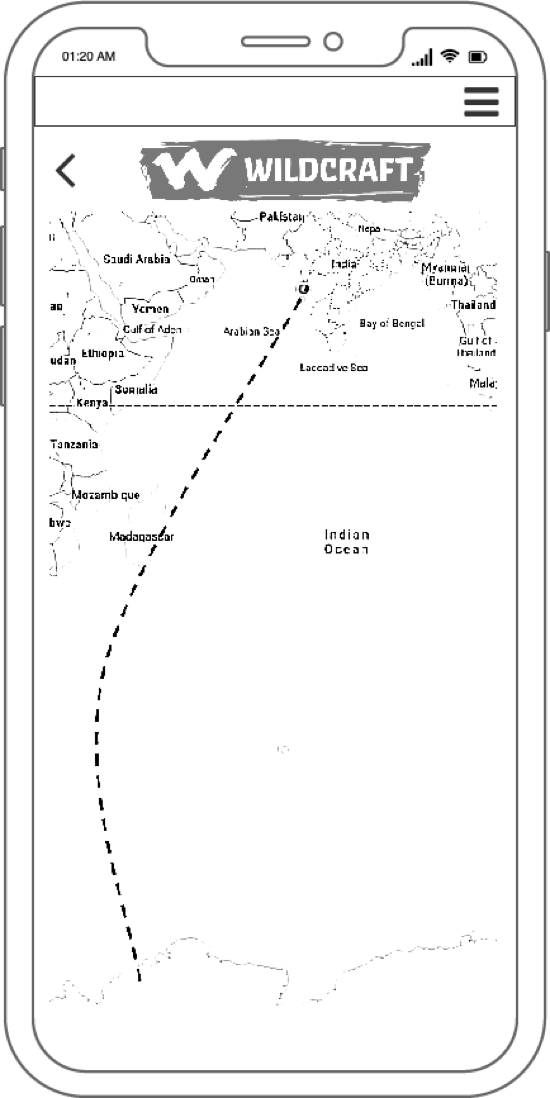
A small animation symbolising the journey from their current location to the selected destination.

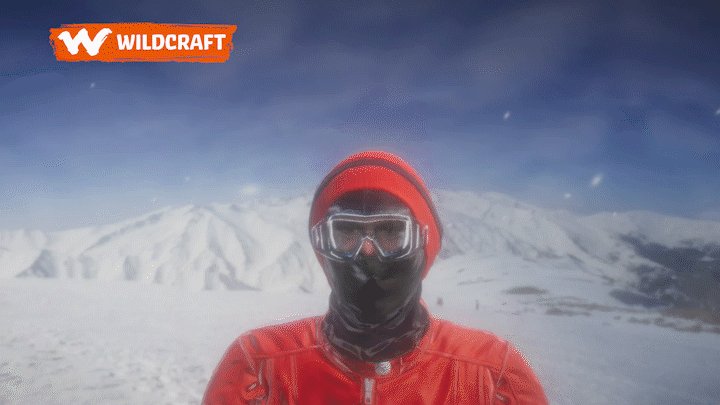
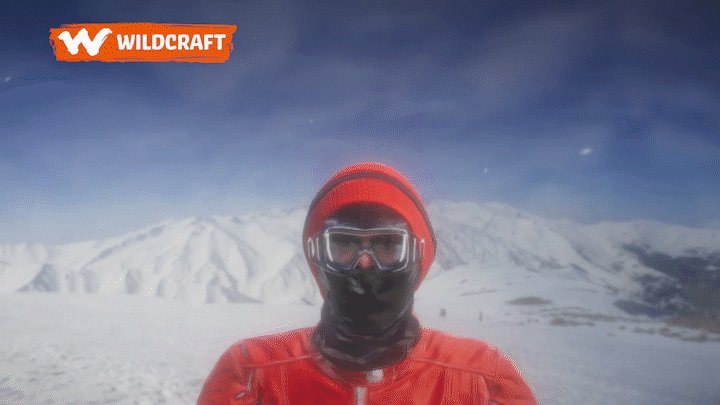
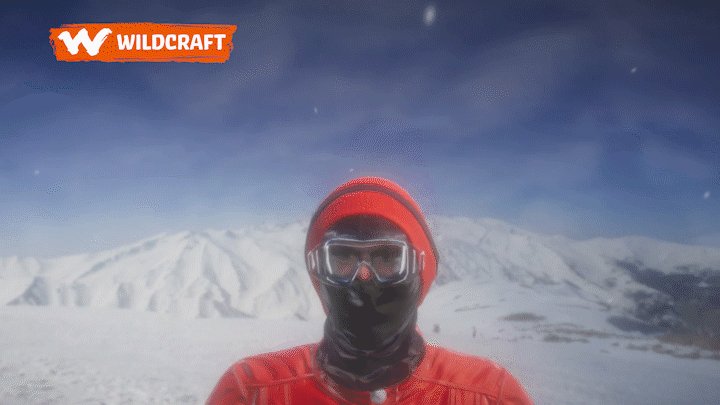
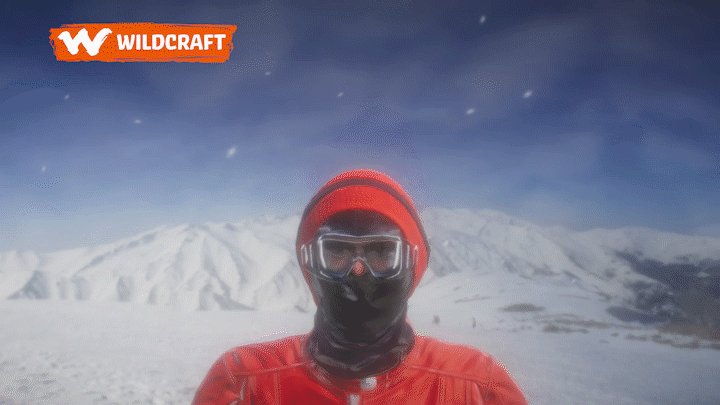
The front camera switches on and the users see their own face with the selected accessories, with the backdrop of the selected destination. They can record a video and share it.

Users get an option to share with friends or try a different location which takes them back to screen 1.
How I made it work?

User’s face extracted from the front camera using ARkit tools.

3D Model of the Product

3D Model wrapped around the extracted face

An equirectangular image used as the background

The final composite.

The neck joint of the rig was separated from the body and programmed to follow the head movement.
To give a glimpse to the client, I created a working prototype. Executed in Unity 3D using ARKit’s facial tracking feature.
Final Execution
The above idea required the users to download an app. And since wildcraft had a good Instagram presence, the project was finally executed in Facebook’s SparkAR and the same AR experience was made as an Instagram filter.